순수 html 코드를 사용하여 테이블의 다양한 모양을 만들어 보도록 하겠습니다.
외각선 속성
| frame(외각선) | 의미 |
| void | 외각선이 없는 테이블을 만들 때 |
| above | 외각선이 위쪽에만 있는 테이블을 만들 때 |
| below | 외각선이 아래쪽만 있는 테이블을 만들 때 |
| hsides | 외각선이 위,아래쪽만 있는 테이블을 만들 때 |
| vsides | 외각선이 외쪽, 오른쪽만 있는 테이블을 만들 때 |
| box | 기본값. 외각선이 있는 테이블을 만들 때 |
내부선 속성
| rules(내부선) | 의미 |
| none | 내부선이 없는 테이블 |
| groups | <colgroup>을 사용해서 만들어진 테이블에 효과를 준다. |
| rows | 세로선을 없앤다. |
| cols | 가로선을 없앤다. |
| all | 모든선을 보여준다. |
1.테이블의 외각 윗선만 나타냅니다.
<TABLE border=1 width=150 height=150 frame="above">

2. 테이블의 외각 아랫선만 나타냅니다.
<TABLE border=1 width=150 height=150 frame="below">

3. 테이블 외각 위아래 선만 나타냅니다.
<TABLE border=1 width=150 height=150 frame="hsides">

4. 테이블 외각선의 왼쪽만 나타냅니다.
<TABLE border=1 width=150 height=150 frame="lhs">

5. 테이블 외각선의 오른쪽만 나타냅니다.
<TABLE border=1 width=150 height=150 frame="rhs">

6. 테이블 외각선만 감춥니다.
<TABLE border=1 width=150 height=150 frame="void">

7. 테이블 외각선의 왼쪽 오른쪽만 나타냅니다.
<TABLE border=1 width=150 height=150 frame="vsides">

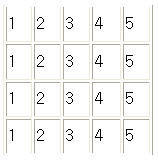
8. 테이블 가로선 제거하기
<TABLE border=1 width=150 height=150 frame="hsides" rules="cols">

frame="hsides"에 의해 테이블의 외각선중 수평선만 표시하고, rules="cols" 에 의해 테이블 안쪽의 수직선만 나타나게 됩니다.
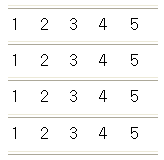
9. 테이블의 수평선만 나타내기
<TABLE border=1 width=150 height=150 frame="hsides" rules="rows">

10. 테이블 안쪽 선 모두 제거하기
<TABLE border=1 width=150 height=150 rules="groups">


댓글