728x90
1. arc()
패스에 지점을 추가하여 원호를 렌더링하는 메서드
| arc(x,y, 반경, 시작 각도, 끝 각도, 방향) |
- 지정한 시각 각도에서 끝 각도까지 지정된 방향으로 렌더링 한다.
- 방향이 true이면 시계방향으로 돌면서 원을 그린다.
- 시작 각도와 끝 각도는 라디안값으로 지정해야 한다. 일상적으로 사용하는 각도로 바꾸기 위해서는
각도 = PI * 각도 / 180
로 계산하며 반 시계 방향으로 그리려면 결과값을 음수로 변경하면 된다.
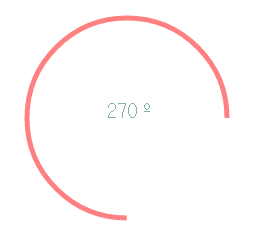
[예제] 270도 호 그리기
<!doctype html>
<html>
<head>
<script>
window.onload = function(){
var pi=-3.14;
canvas = document.getElementById("example");
cont = canvas.getContext("2d");
cont.fillStyle = "rgba(0,100,90,0.5)";
cont.beginPath();
cont.strokeStyle="rgba(255,0,0,0.5)";
cont.arc(150,150,100,0,pi*270/180,true);
cont.lineWidth="5";
cont.font="20px 굴림체";
cont.fillText("270º", 130,150);
cont.stroke();
cont.closePath();
}
</script>
</head>
<body>
<canvas id="example" width="400" height="300"/>
</body>
</html>

728x90
'BOOK > HTML5' 카테고리의 다른 글
| 미디어 (0) | 2021.08.15 |
|---|---|
| 패스 랜더링 (0) | 2021.08.13 |
| gradient (0) | 2021.08.11 |
| background (0) | 2021.08.10 |
| border-radius (0) | 2021.08.09 |



댓글