728x90
DHTML(CSS) 바탕이미지
브라우저 바탕의 이미지를 어떤 형태로 지정할 것인가를 결정한다.
1. background-image
바탕에 표시할 이미지를 지정한다.
| background-image:url(파일명) |
* ()안의 파일명은 따옴표 없이 명기한다.
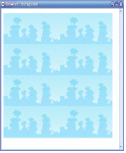
[기본예] 문단 태그 안에 이미지 넣기
| <p style="background-image:url(../images/back1.jpg); width:500; height:400;"> </p> |

그림 1) 문단 태그 안의 이미지
2. background-attachment
브라우저 내용이 스크롤 될 때 표시된 이미지를 같이 스크롤 할 것인지 고정시킬 것인지 지정한다.
| background-attachment:fixed | scroll |
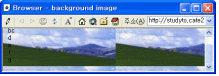
[기본예] 바탕에 이미지를 붙이고 스크롤 속성을 바꾸어 비교해 보자.
| <body style="background-image:url(../images/back1.jpg); width:500; height:400; background-attachment:fixed; "> </body> |
그림 2) background-attachment:scroll |

그림 3) background-attachment:fixed
3. background-position
이미지의 위치를 지정한다.
| background-position: x y | left | right | top | bottom | center |
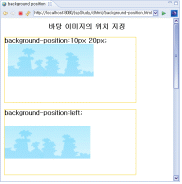
[기본예1]
| background-position.jsp |
| <HTML> <HEAD> <TITLE>background position</TITLE> <style> p{font-size: 20px;font-weight:bold;} </style> </HEAD> <P align="center">바탕 이미지의 위치 지정</p> <p style="background-image:url(../images/back1.jpg); border: #FFCC00 1px solid; width:400; height:200; background-repeat:no-repeat; background-position:10px 20px;"> background-position:10px 20px; </p> <p style="background-image:url(../images/back1.jpg); border: #FFCC00 1px solid; width:400; height:200; background-repeat:no-repeat; background-position:left;"> background-position:left; </p> </BODY> </HTML> |

4. background-repeat
이미지의 반복 유형을 지정한다.
| background-repeat: value |
| value | 의미 |
| repeat | 반복한다. |
| repeat-x | x축으로만 반복 |
| repeat-y | y축으로만 반복 |
| no-repeat | 반복하지 않는다. |
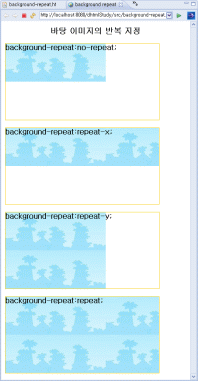
[간단예] 바탕이미지 반복
| WebContent/src/background_repeat.html |
| <HTML> <HEAD> <TITLE>background repeat</TITLE> <style> p{font-size: 20px;font-weight:bold;} </style> </HEAD> <P align="center">바탕 이미지의 반복 지정</p> <p style="background-image:url(../images/back1.jpg); border: #FFCC00 1px solid; width:400; height:200; background-repeat:no-repeat;"> background-repeat:no-repeat; </p> <p style="background-image:url(../images/back1.jpg); border: #FFCC00 1px solid; width:400; height:200; background-repeat:repeat-x;"> background-repeat:repeat-x; </p> <p style="background-image:url(../images/back1.jpg); border: #FFCC00 1px solid; width:400; height:200; background-repeat:repeat-y;"> background-repeat:repeat-y; </p> <p style="background-image:url(../images/back1.jpg); border: #FFCC00 1px solid; width:400; height:200; background-repeat:repeat;"> background-repeat:repeat; </p> </BODY> </HTML> |

728x90



댓글